내가 원하는 위치(페이지)에서 크롬앱 만들기
지난 글에서 웹사이트를 앱으로 만드는 방법을 알아보았습니다.
웹사이트를 앱으로 만들기 - 크롬앱 만들기
크롬의 유용한 기능 중 하나가 바로 웹사이트를 앱으로 만들어 버리는 기능입니다. 아래 이미지는 gmail을 크롬앱으로 만들어서 띄운 모습입니다.gmail을 그냥 크롬탭으로 띄워서 사용할 수도 있
junho85.pe.kr
크롬앱을 만들어서 사용하다 보면 어떤 사이트들은 현재 위치가 아니고 특정 위치로만 앱이 생성되는 것을 볼 수 있습니다. 예를 들어 구글독스에서 특정 문서를 띄운 상태에서 앱을 만들어 봅니다.


해당 페이지가 앱으로 잘 변환되었습니다.

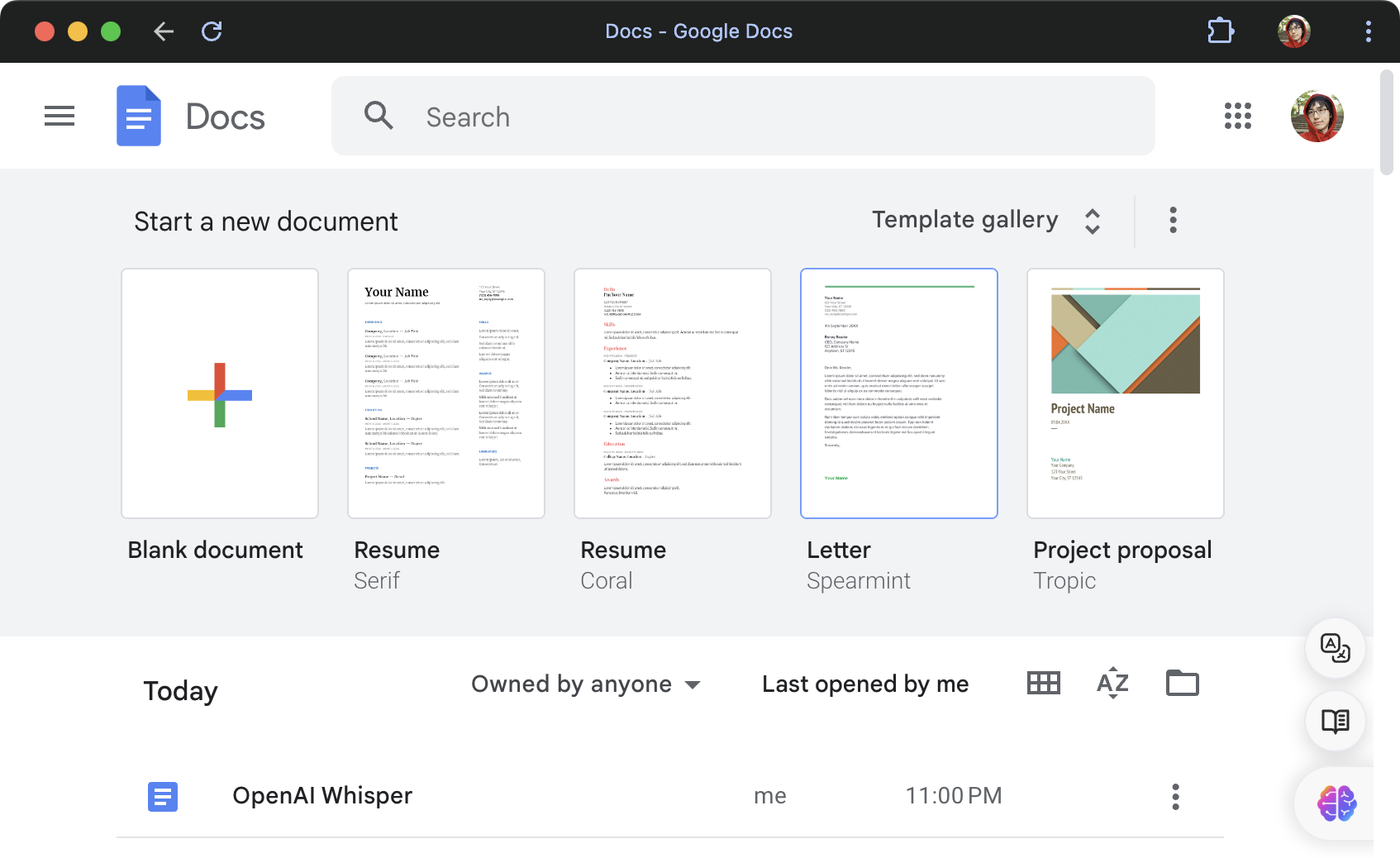
그런데 앱을 껐다가 다시 켜면 구글독스 첫 페이지가 나옵니다.

앱을 실행시켰을 때 특정 문서를 띄우고 싶을 수 있습니다. 예를 들어 업무일지, 일기장, 가계부 등 자주 사용하는 문서가 있을 것입니다. 그 문서를 앱으로 만든다면 손쉽게 해당 문서를 띄워서 편집할 수 있습니다. 이런 경우 편법을 사용해야 합니다.
다음 코드를 복사해 둡니다.
const startUrl = 'https://calendar.google.com/calendar/u/1/r';
const unsanitizedHtmlPolicy = trustedTypes.createPolicy('unsanitizedHtml', {
createHTML: (htmlString) => htmlString,
});
document.head
.querySelector(':first-child')
.insertAdjacentHTML(
'beforebegin',
unsanitizedHtmlPolicy.createHTML(
`<link rel="manifest" href='data:application/manifest+json,{"start_url":"${startUrl}"}' />`,
),
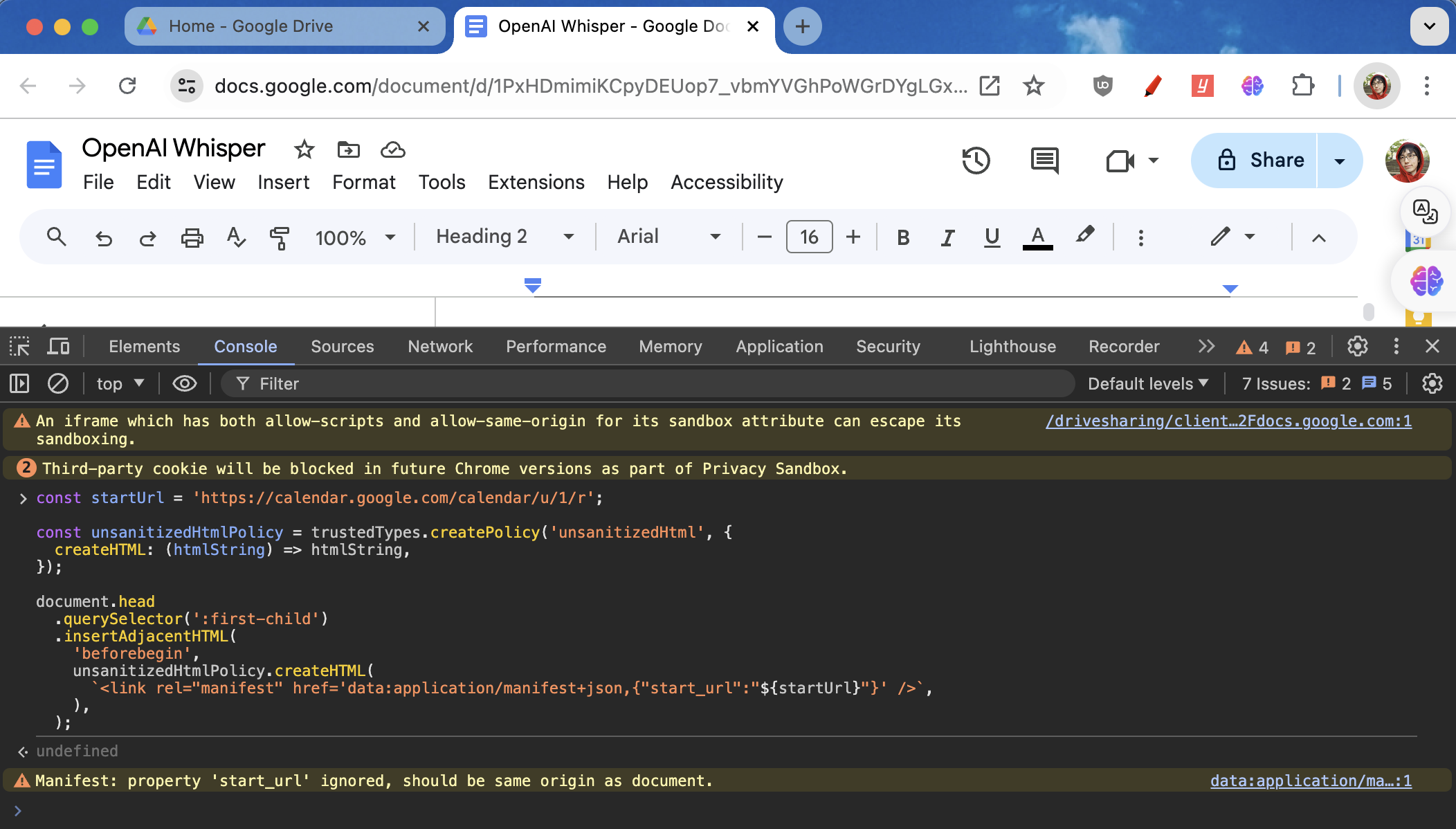
);그리고 특정 문서를 띄운 페이지에서 F12를 눌러서 개발자 도구를 실행시킵니다. Console 창이 나타나면 위의 코드를 붙여 넣고 Enter를 쳐서 실행합니다.

그다음에 다시 앱을 만들어 봅니다.


이제 앱을 껐다 켜도 해당 문서가 뜨는 것을 볼 수 있습니다.

참고
https://github.com/karlhorky/pwa-tricks#change-starting-url-of-pwa-in-chrome
GitHub - karlhorky/pwa-tricks: A collection of useful tricks for PWAs (Progressive Web Apps)
A collection of useful tricks for PWAs (Progressive Web Apps) - karlhorky/pwa-tricks
github.com