준호씨의 블로그
github - Unable to render code block 오류 해결방법 #크롬 #확장 본문
GitHub에서 주피터 노트북 파일을 열면 보통은 노트북 형식에 맞게 잘 렌더링 해서 보여줍니다.

(해당 예제는 https://github.com/TEAMLAB-Lecture/AI-python-connect/blob/master/codes/ch_2/3/4_pandas_dataframe.ipynb 입니다)
그런데 마우스 휠로 스크롤할 때 내용이"Unable to render code block"으로 바뀌는 문제가 발생할 수 있습니다. (키보드로 스크롤하면 문제가 없었습니다.)

이 문제가 발생하는 원인은 여러 가지가 있을 수 있습니다. 저의 경우 브라우저에 설치된 SmoothScroll 확장 프로그램이 원인이었습니다.
해결 방법
1. SmoothScroll에서 github.com 제외하기
SmoothScroll 확장 프로그램을 계속 사용하고 싶다면 GitHub를 제외 목록에 추가하여 문제를 해결할 수 있습니다. 다음은 그 방법입니다.
1. SmoothScroll 확장 프로그램 설정 열기
- 크롬 브라우저 오른쪽 상단의 세 개의 점 메뉴를 클릭합니다. `Extendions` > `Manage Extensions`로 이동합니다.
- `SmoothScroll`을 찾아 `세부 정보`를 클릭합니다.
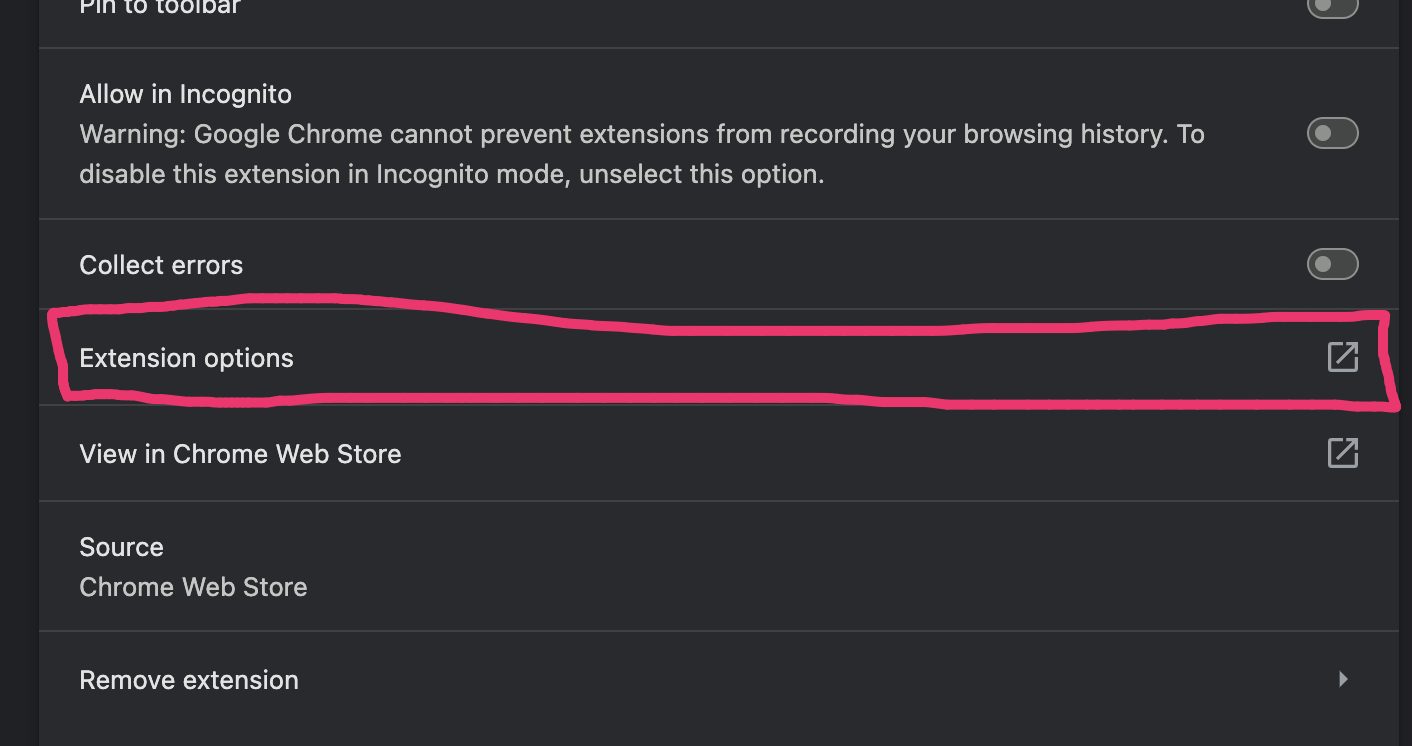
- `Extension options`를 찾아 클릭합니다.



팁. 더 빨리 설정을 여는 방법은 주소창 옆에 있는 확장프로그램 아이콘을 사용하는 방법이 있습니다.

2. GitHub를 제외 페이지에 추가하기
- 설정 화면에서 `Excluded pages`를 찾습니다.
- `github.com`을 추가해 줍니다.
- ` Save Settings`버튼을 클릭합니다.

이제 렌더링 오류가 생겼던 페이지를 리로드 하고 나면 더 이상 문제가 발생하지 않습니다.
2. SmoothScroll 삭제하기
SmoothScroll을 사용하지 않는다면 `Extensions` > `SmoothScroll` > `Remove from Chrome` 에서 삭제해 주면 됩니다.

결론
브라우저 확장 프로그램은 브라우징 경험을 향상할 수 있지만 특정 웹사이트의 기능에 간섭할 수도 있습니다. 이 경우 확장 프로그램의 설정을 변경하거나 삭제하여 문제를 해결할 수 있습니다.
'IT이야기' 카테고리의 다른 글
| 내가 원하는 위치(페이지)에서 크롬앱 만들기 (0) | 2024.07.02 |
|---|---|
| 웹사이트를 앱으로 만들기 - 크롬앱 만들기 (0) | 2024.07.02 |
| OSX - brew로 wireshark 설치하기 (0) | 2024.04.17 |
| 유튜브영상 날짜표시하기. 1 month ago 말고 Feb 29, 2024 처럼 나오도록 (0) | 2024.04.11 |
| Alfred - Edge Browser Workspace 검색하기 (0) | 2024.04.05 |




