준호씨의 블로그
정원사들 출석부. 로그인 기능 추가 본문
이전 글
정원사들 시즌6 시작. 출석부 만들기
2021-01-18 (월) 정원사들 시즌6가 시작되었습니다. 정원사들은 간단히 말하면 github에 일일 커밋을 하는 모임이라고 보면 됩니다. 커밋을 할 때마다 초록색 점들이 생기고 이것을 정원에 비유해서
junho85.pe.kr
어드민 기능을 추가하기 전 우선 로그인/로그아웃 기능을 추가하였습니다.

점프 투 장고 문서를 참고하였습니다.
위키독스
온라인 책을 제작 공유하는 플랫폼 서비스
wikidocs.net
common/urls.py에 login/logout url 추가
common/urls.py에 login/logout url을 추가합니다.
path('login/', auth_views.LoginView.as_view(template_name='login.html'), name='login'),
path('logout/', auth_views.LogoutView.as_view(), name='logout'),common/login 경로로 접근하면 로그인 화면이 나타납니다. 로그인 화면은 login.html에 작성합니다.
common/logout 경로로 접근하면 로그아웃 됩니다.
garden6/settings.py 설정 - login, logout후 이동할 경로
settings.py에 login, logout후 이동할 경로를 설정합니다.
LOGIN_REDIRECT_URL = '/'
LOGOUT_REDIRECT_URL = '/'
templates/login.html 작성
{% extends "attendance/base.html" %}
{% block content %}
<div class="container my-3">
<form method="post" class="post-form" action="{% url 'common:login' %}">
{% csrf_token %}
{% include "form_errors.html" %}
<div class="form-group">
<label for="username">사용자ID</label>
<input type="text" class="form-control" name="username" id="username"
value="{{ form.username.value|default_if_none:'' }}">
</div>
<div class="form-group">
<label for="password">비밀번호</label>
<input type="password" class="form-control" name="password" id="password"
value="{{ form.password.value|default_if_none:'' }}">
</div>
<button type="submit" class="btn btn-primary">로그인</button>
</form>
</div>
{% endblock %}
모양의 폼이 생성됩니다.
templates/form_errors.html 작성
{% if form.errors %}
{% for field in form %}
{% for error in field.errors %}
<div class="alert alert-danger">
<strong>{{ field.label }}</strong>
{{ error }}
</div>
{% endfor %}
{% endfor %}
{% for error in form.non_field_errors %}
<div class="alert alert-danger">
<strong>{{ error }}</strong>
</div>
{% endfor %}
{% endif %}앞서 login.html에서 include 하고 있던 form_errors.html입니다. 없어도 특별히 문제 될 건 없지만 작성해주면 아래처럼 오류가 발생하면 오류에 대해서 설명해 주는 화면이 나타납니다.

templates/header.html에 로그인/로그아웃 버튼 추가
{% if user.is_authenticated %}
<a class="nav-link" href="{% url 'common:logout' %}">{{ user.username }} (로그아웃)</a>
{% else %}
<a class="nav-link" href="{% url 'common:login' %}">로그인</a>
{% endif %}로그인 상태가 아니면 로그인 버튼이 나타나고 로그인 후에는 로그아웃 버튼이 나타납니다.


DB설정과 유저 추가
django의 admin을 사용하기 위해 DB설정을 미리 해두었다면 상관없지만 DB설정이 안 되어 있다면 오류가 발생합니다.
DB설정을 하려면 python manage.py migrate를 실행합니다.
$ python manage.py migrate
Operations to perform:
Apply all migrations: admin, auth, contenttypes, sessions
Running migrations:
Applying contenttypes.0001_initial... OK
Applying auth.0001_initial... OK
Applying admin.0001_initial... OK
...admin, auth, contenttypes, sessions 정보가 생성됩니다.
기본 슈퍼 유저를 생성합니다.
$ python manage.py createsuperuser
Username (leave blank to use 'junho85'): junho85
Email address: junho85@gmail.com
Password:
Password (again):
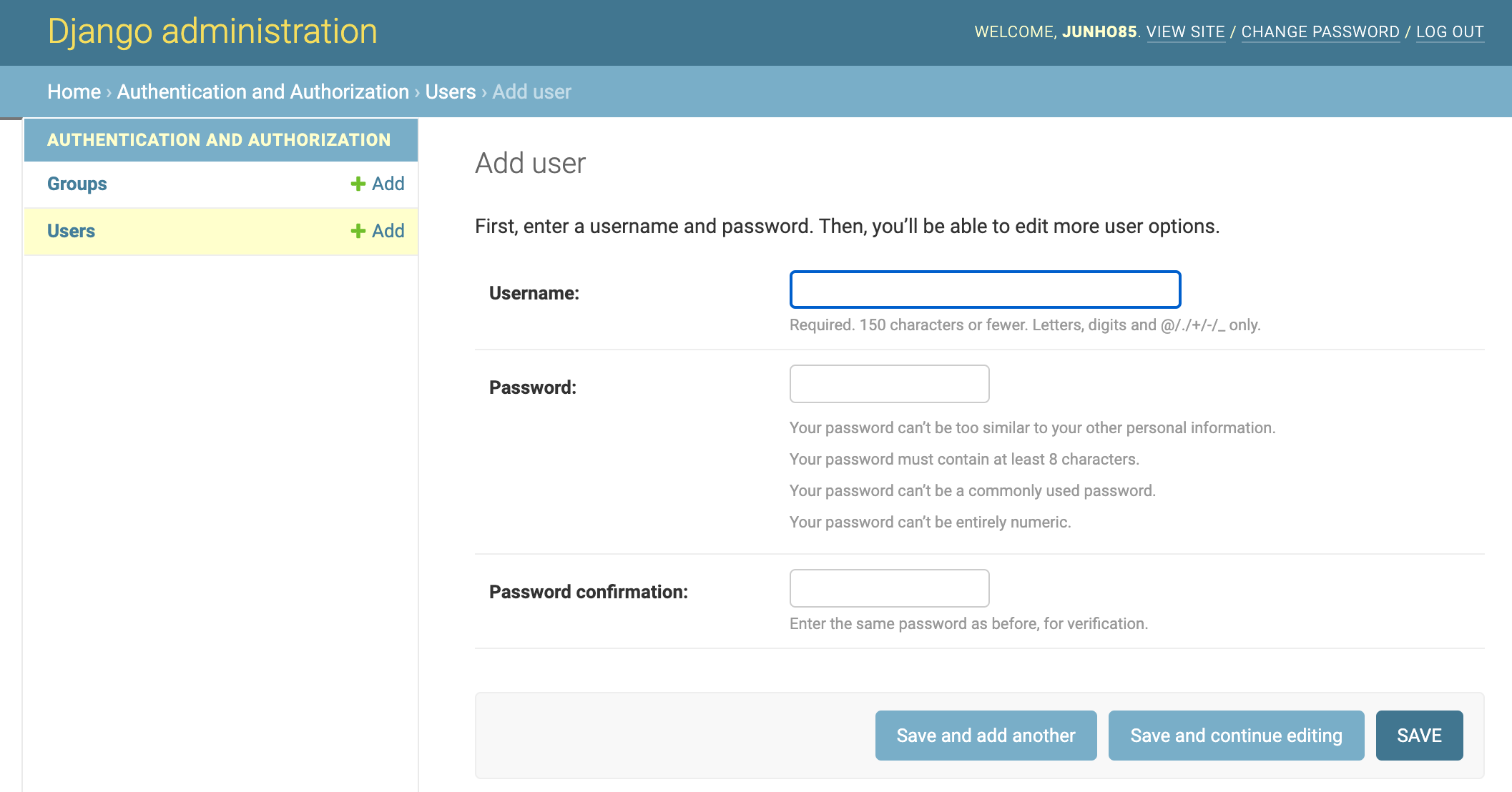
Superuser created successfully.이후에는 django의 admin기능을 이용해서 유저를 추가해 줄 수 있습니다.

회원 가입 페이지를 작성하는 방법도 있겠습니다.
로그인/로그아웃 기능이 완성되었네요. 이제 본격적으로 관리자 기능들을 추가해 볼 수 있겠습니다.
다음 글
정원사들 출석부 - 로그인 유저만 접근 가능한 페이지 생성
정원사들 출석부. 로그인 기능 추가 이전 글 정원사들 시즌6 시작. 출석부 만들기 2021-01-18 (월) 정원사들 시즌6가 시작되었습니다. 정원사들은 간단히 말하면 github에 일일 커밋을 하는 모임이라
junho85.pe.kr
'개발이야기' 카테고리의 다른 글
| JavaScript - 날짜 더하기 빼기. 특정 날짜가 있는 주의 일요일 날짜를 구하려면? (0) | 2021.02.03 |
|---|---|
| 정원사들 출석부 - 로그인 유저만 접근 가능한 페이지 생성 (0) | 2021.01.30 |
| 정원사들 시즌6 시작. 출석부 만들기 (0) | 2021.01.21 |
| perl - millisecond로 sleep주는 방법 (0) | 2021.01.19 |
| Jackson - kafka listener StringJsonMessageConverter에서 enum에 없는 값이 들어 올 때 기본값 지정 방법. @JsonEnumDefaultValue (0) | 2021.01.04 |




