준호씨의 블로그
정원사들 출석부 - 로그인 유저만 접근 가능한 페이지 생성 본문
정원사들 출석부. 로그인 기능 추가
이전 글 정원사들 시즌6 시작. 출석부 만들기 2021-01-18 (월) 정원사들 시즌6가 시작되었습니다. 정원사들은 간단히 말하면 github에 일일 커밋을 하는 모임이라고 보면 됩니다. 커밋을 할 때마다 초
junho85.pe.kr
지난번에는 로그인 기능을 추가했었는데요.
이번에는 로그인한 유저만 접근 가능한 페이지를 만들어 보았습니다.
수정한 내용은 다음 커밋 내역을 보면 알 수 있습니다.
tools app 추가. admin 용 운영툴 · junho85/garden6@747f3a9
login url 설정 login 시 redirect url을 tools로 지정 로그인 후 next 로 이동 하도록 form 추가
github.com
tools 앱 추가
기본적으로 django는 admin기능을 가지고 있습니다. admin을 커스텀하게 잘 수정하는 방법도 있겠지만 저는 별도의 페이지를 생성해 보기로 했습니다.
admin이랑 겹치지 않게 tools라는 앱을 추가하였습니다.
python manage.py startapp tools
templates/tools/index.html
templates/tools/index.html 파일을 작성합니다.
{% extends 'attendance/base.html' %}
{% block content %}
TODO
{% endblock %}아직 아무 기능 없는 빈 페이지입니다.
garden6.junho85.pe.kr/tools에 접근하면 나타나는 페이지인데 로그인한 사용자만 접근 가능합니다.
tools/views.py
from django.shortcuts import render
from django.contrib.auth.decorators import login_required
@login_required
def index(request):
context = {
}
return render(request, 'tools/index.html', context)views.py에 앞서 작성한 index.html를 연결합니다.
중요한 건 @login_required 데코레이터입니다. 이 데코레이터를 이용하면 로그인한 사용자만 접근하는 view로 설정됩니다.
tools/urls.py
from django.urls import path
from . import views
app_name = 'tools'
urlpatterns = [
path('', views.index, name='index'), # 관리툴 첫화면
]tools의 url 라우팅을 설정하여 views.index와 연결합니다.
garden6/urls.py
path('tools/', include('tools.urls')),여기에 tools를 추가해야 tools/urls.py가 동작합니다.
login 관련 코드 개선
garden6/settings.py
LOGIN_URL = '/common/login'로그인이 필요한 경우 이동되는 url을 설정합니다.
LOGIN_REDIRECT_URL = '/tools'로그인 후 리다이렉트 될 url을 tools로 바꿨습니다. 로그인하고 나면 여기로 이동됩니다.
templates/login.html
<input type="hidden" name="next" value="{{ next }}">기존 로그인폼 코드에 next input을 추가합니다.

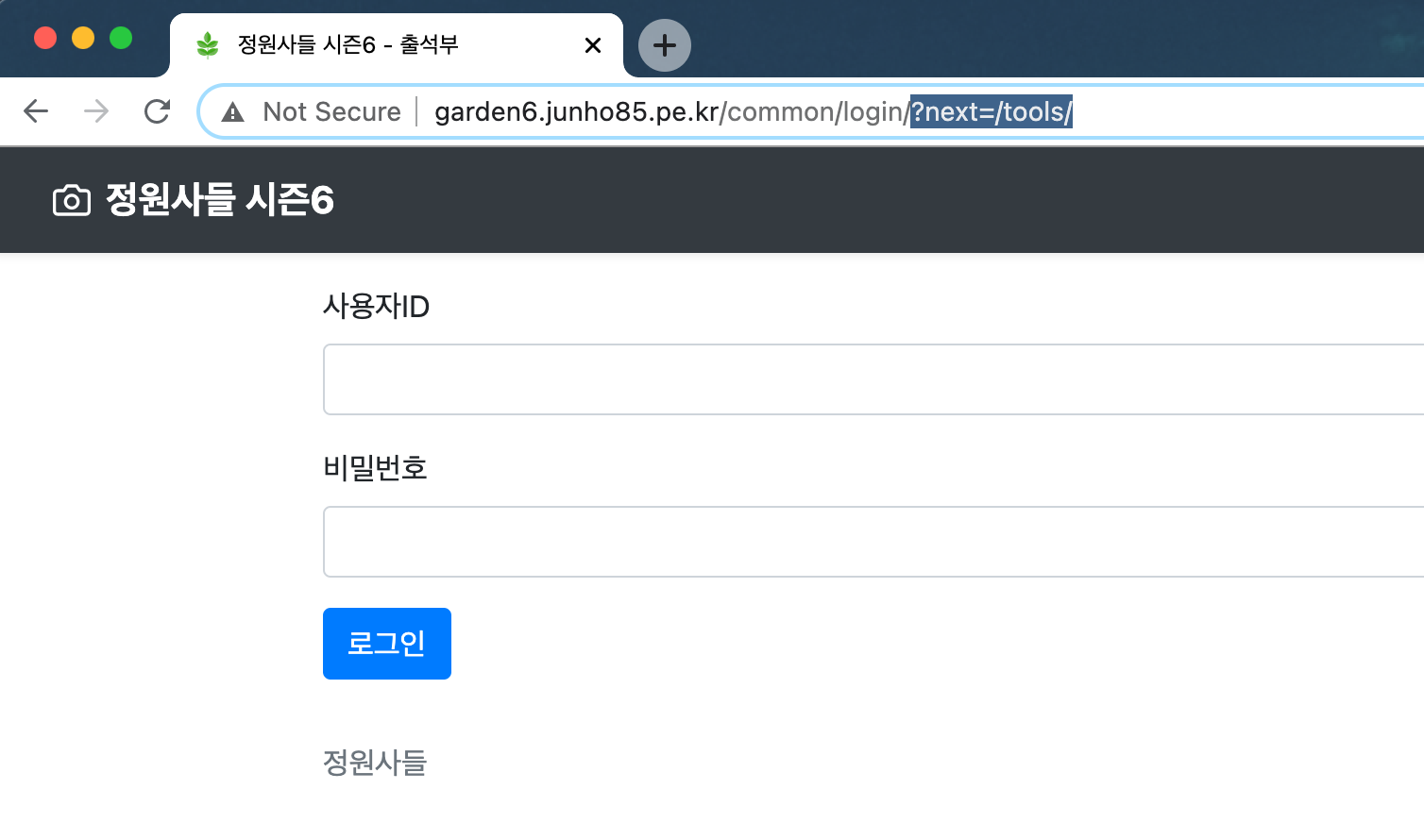
로그인이 필요한 페이지에 접근하면 자동으로 url뒤에 "?next=접근경로"가 추가되는데요. 로그인 후 해당 url로 이동할 수 있도록 합니다.
앞서 설정한 LOGIN_REDIRECT_URL과 동작이 겹치는데요. LOGIN_REDIRECT_URL은 next 파라미터가 없는 경우 동작합니다. next 파라미터가 우선순위가 더 높다고 보면 됩니다.
참고: docs.djangoproject.com/en/3.1/ref/settings/
Settings | Django documentation | Django
Django The web framework for perfectionists with deadlines. Overview Download Documentation News Community Code Issues About ♥ Donate
docs.djangoproject.com
이제 본격적으로 관리자만 사용 가능한 기능들을 추가할 수 있겠네요.
'개발이야기' 카테고리의 다른 글
| git 원격 브랜치 삭제하기 (2) | 2021.02.05 |
|---|---|
| JavaScript - 날짜 더하기 빼기. 특정 날짜가 있는 주의 일요일 날짜를 구하려면? (0) | 2021.02.03 |
| 정원사들 출석부. 로그인 기능 추가 (0) | 2021.01.24 |
| 정원사들 시즌6 시작. 출석부 만들기 (0) | 2021.01.21 |
| perl - millisecond로 sleep주는 방법 (0) | 2021.01.19 |




