준호씨의 블로그
티스토리 에디터 이미지 붙여넣기 업로드 중 오류 나는 경우 "임시저장"으로 글 내용 저장하기 본문
티스토리 에디터가 바뀌고 나서 마음에 들었던 기능 중 한 가지는 클립보드의 이미지를 에디터에서 바로 붙여 넣기 할 수 있는 것이었습니다.
그런데 가끔씩 "붙여넣기 및 이미지 업로드 중입니다"에서 멈춰 버리는 경우가 있습니다.

임시저장이나 완료 버튼을 누를 수 없는 상태이기 때문에 열심히 작성하던 내용을 포기해야 될 수도 있습니다 ㅠㅠ
(참고로 제가 글을 쓰는 환경을 크롬 브라우저이고 맥북프로입니다.)
티스토리 측에서 이 문제를 해결해 주면 좋겠지만 해결되기 전까지는 임시 방법으로 타개하는 수밖에 없습니다.
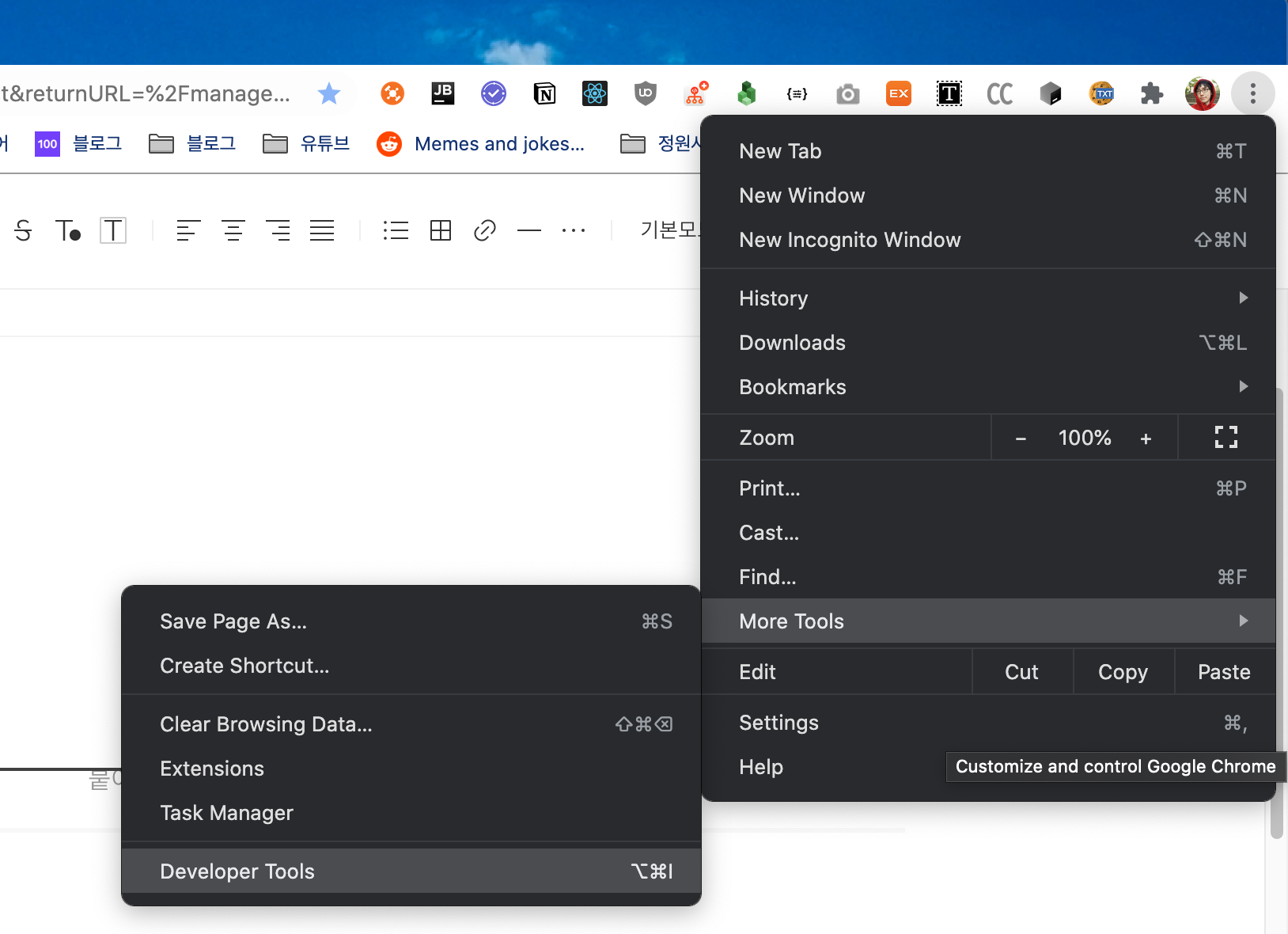
일단 크롬 브라우저를 사용한다면 개발자 도구(Developer Tools)를 열어 줍니다.

mce-modal-block 레이어 지우기

이미지 붙여 넣기를 할 때 나타나는 모달 블록을 강제로 지워버리는 것입니다.

임시저장, 완료 버튼을 막고 있던 모달 블록을 지워버렸기 때문에 임시저장이나 완료 버튼을 누를 수 있게 되었습니다. 저장하고 다시 글을 편집하면 됩니다.
콘솔에서 자바스크립트로 "임시저장"버튼 클릭 이벤트 날리기

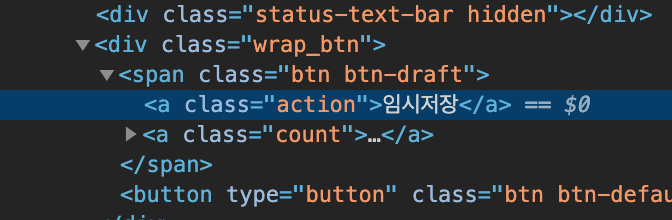
임시저장 버튼은 "action" class를 사용하고 있습니다. "action"클래스의 객체를 찾아서 클릭 이벤트를 날려주면 됩니다.
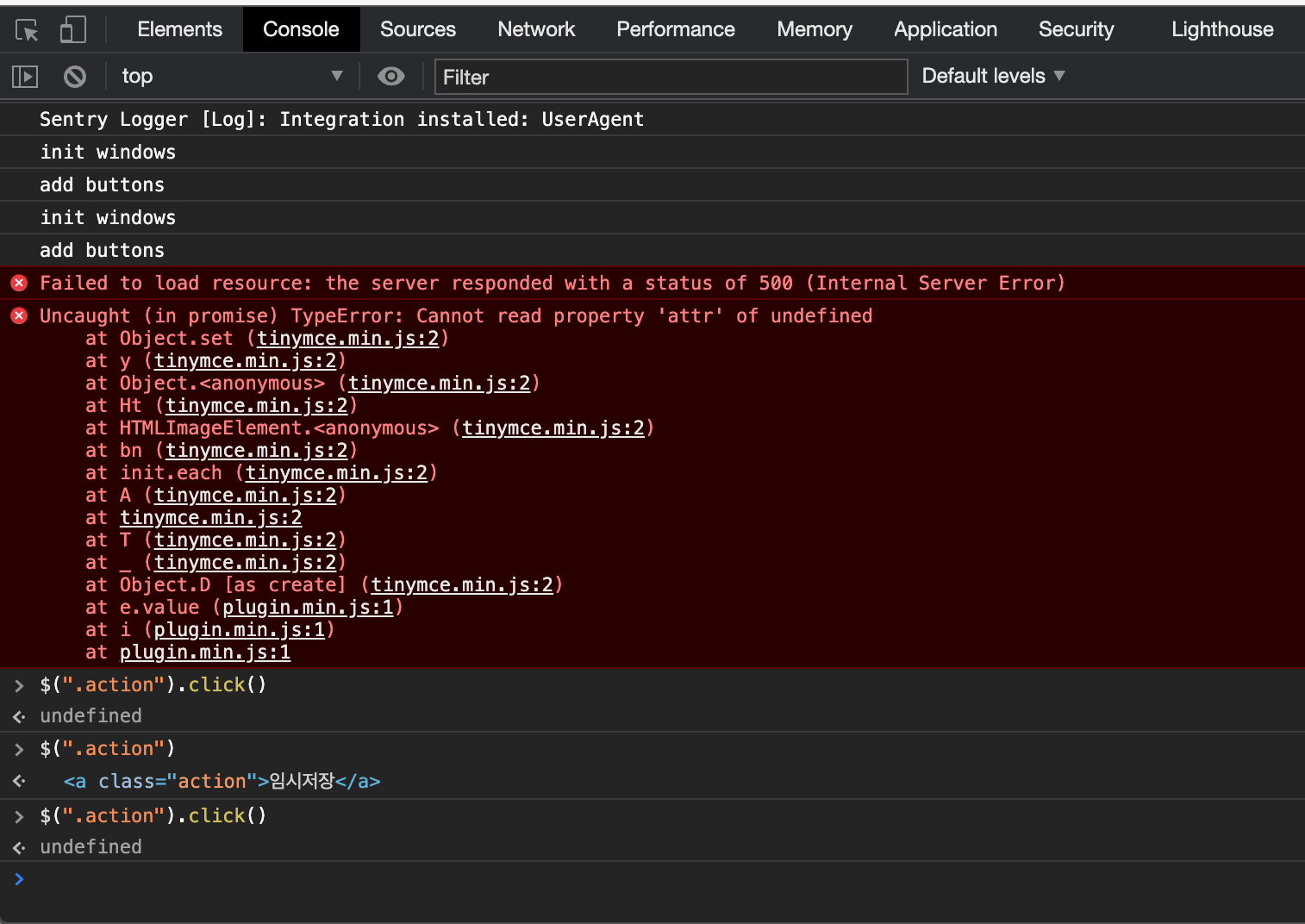
$(".action").click()아래는 콘솔 창에서 확인 해 본 예제입니다.

응용해보면 "완료"버튼을 누른다거나 다른 여러 가지 응용이 가능할 거 같습니다.
참고 삼아 에러 메시지가 보여서 같이 캡처를 해 두긴 했는데 아마도 이미지를 붙여 넣기 하다가 발생한 오류가 아닐까 싶습니다.

이미지 붙여 넣다가 실패하면 실패 오류 메시지를 띄우고 모달 창은 닫아주면 좋을 거 같습니다.
티스토리에는 개선 요청을 했는데 언젠가 고쳐지지 않을까 기대해 봅니다 :)
'IT이야기' 카테고리의 다른 글
| 아이폰 정품 케이블이 5,100원? 저렴한 정품 라이트닝 케이블 구입하기 (0) | 2020.09.19 |
|---|---|
| 큰맘먹고 지른 링크시스 벨롭 Wifi 6 공유기 MX5300. 무려 499,000원! (1) | 2020.09.17 |
| 뱅크월렛 드디어 해지. 잔액은 즉시 환불 (0) | 2020.09.01 |
| osx - iterm 마우스 이벤트 발생시 이상한 문제 찍힐 때. reset (0) | 2020.08.12 |
| Markdown, AsciiDoc 위첨자(superscript)/아래첨자(subscript) (0) | 2020.08.10 |




