준호씨의 블로그
블로그에 유튜브 구독 버튼 수정 및 추가. 구독 버튼 두 개 달기. 채널 이미지도 추가 본문
예전에 티스토리 블로그에 유튜브 구독 버튼을 다는 방법을 올렸던 적이 있습니다.
티스토리 블로그에 유튜브 구독 버튼 달기
블로그에 유튜브 구독 버튼을 달아 두면 구독자 유치에 도움이 될 거 같아서 달아 보기로 하였다. 위치는 "준호씨" 글자 아래 정도가 좋을듯 하다. https://developers.google.com/youtube/youtube_subscribe_butt..
junho85.pe.kr
구독 버튼 html 만드는 사이트 url은 아직 변함이 없네요.
developers.google.com/youtube/youtube_subscribe_button
YouTube Subscribe Button | Google Developers
아래 도구를 사용하면 삽입된 구독 버튼을 구성할 수 있습니다. 버튼의 표시 옵션을 설정하고 버튼을 미리 보며 버튼을 페이지에 삽입하는 데 필요한 코드를 복사할 수 있습니다.
developers.google.com
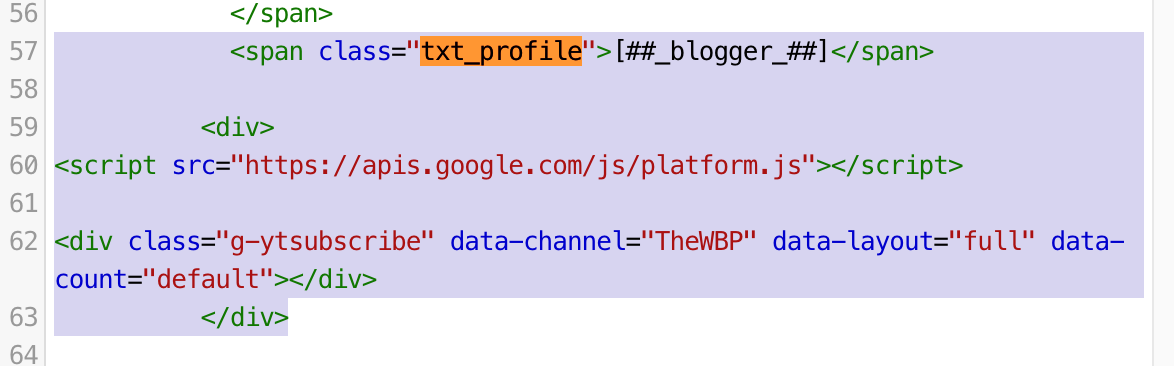
기존에는 기본 레이아웃으로 만들었었는데요. 이번에는 Full레이아웃으로 만들었습니다.

이렇게 만든 이유는 구독 버튼을 두 개 달건대 어느 채널인지 구분이 안되기 때문입니다.
티스토리 블로그 스킨 편집의 HTML 편집으로 들어가서 txt_profile아래에 새로 붙여 넣습니다.

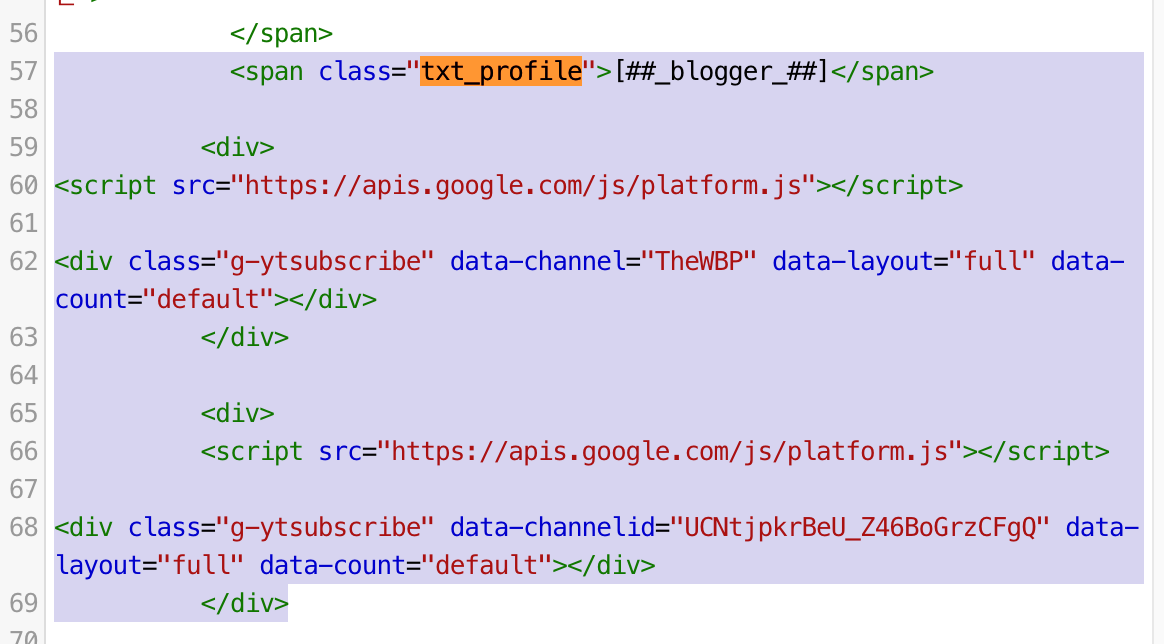
다만 <div></div>로 한 번 감쌌습니다. 구독 버튼 두 개 그냥 붙이니까 한 줄씩 안 띄워지고 옆에 붙어라고요. 레이아웃 조정은 필요에 맞게 알아서 해 주시면 되겠습니다.
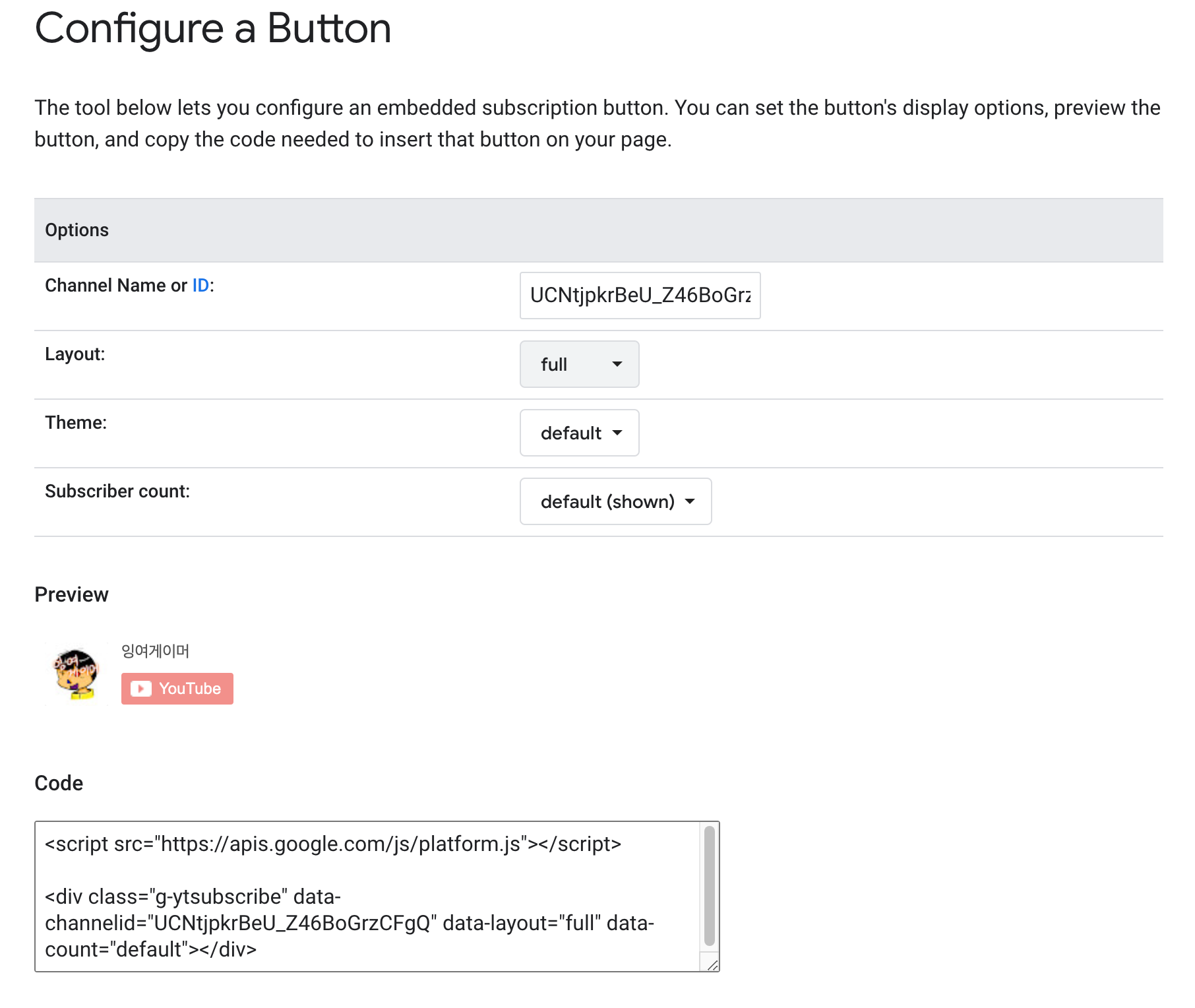
다른 채널의 구독 버튼도 만들어 봅니다. 다른 채널은 아직 Channel Name을 만들지 못해서 ID를 사용했습니다.

아래쪽에 생성된 Code를 복사해서 마찬가지로 티스토리 스킨 편집에서 HTML 편집으로 들어가서 붙여 넣기 합니다.

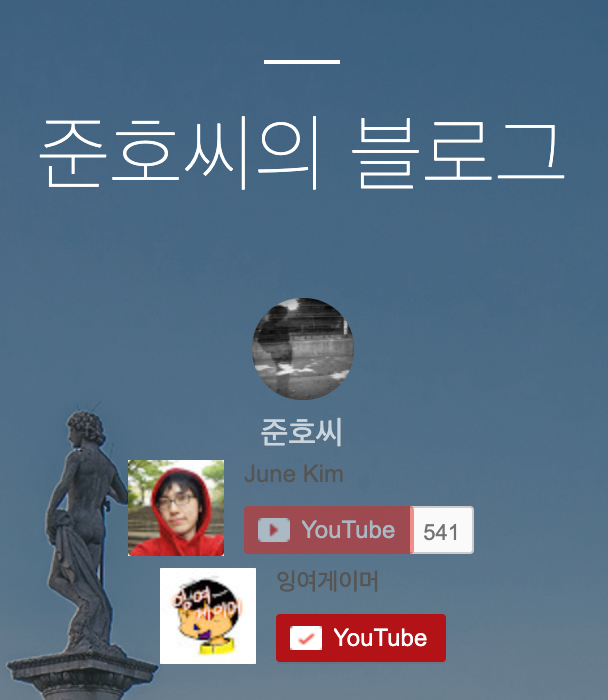
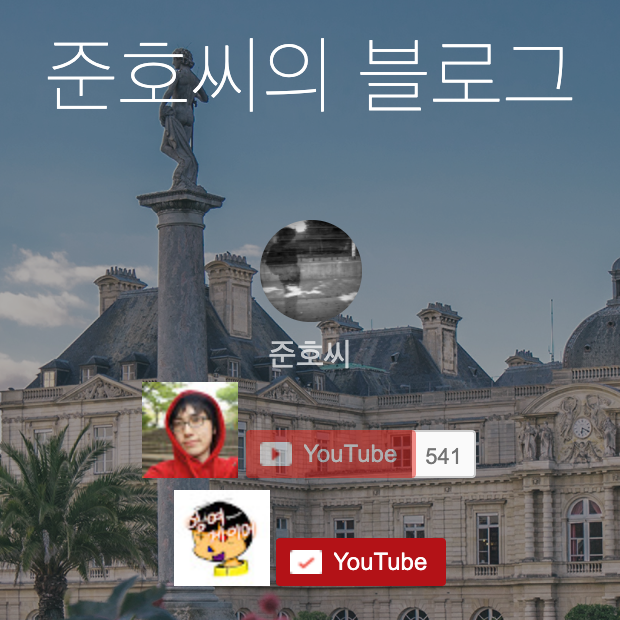
적용하고 나면 아래처럼 나타납니다. 그런데 좀 안 예쁘네요.

일단 이미지 부분의 tag를 추출합니다. 브라우저의 개발자 도구를 열고 해당 DOM을 찾습니다.
저는 크롬 브라우저를 사용해서 크롬 브라우저 기준으로 합니다.

개발자 도구에 요런 버튼이 있습니다. 이 버튼을 누르고 사진부분을 누르면 아래처럼 해당 위치를 찾아 줍니다.

html 코드에서 오른쪽 버튼을 누르고 Copy -> Copy outerHTML을 선택하면 html이 복사됩니다.
html을 티스토리 스킨 에디터에 붙이고 기존에 구독 버튼 html의 data-layout은 full -> default로 고쳐줍니다.

두 번째 채널도 같은 작업을 반복합니다.

두 번째 채널도 같은 작업을 반복합니다.
중간 점검을 해 봅시다. 일단 기존과 똑같이 나오는지 확인합니다.

잘 나오네요. 이제 사진을 둥글게 나오도록 고쳐 보겠습니다. img 태그에 style="border-radius: 100%"를 추가합니다. 그리고 사진이 왼쪽에 나오는 것보다 위로 올리는 게 더 좋을 거 같아서 사진과 구독 버튼 사이에 <br>을 추가합니다. 두 개 다 작업해 줍니다.

이제 조금 봐줄 만합니다.

기존에 사진을 클릭하면 채널로 이동하는 기능이 있었는데요. a 태그를 이용해서 간단히 추가해 줍니다.

target="_blank"를 넣어주면 새 창에서 열립니다.

작성한 html을 정리해 보면 다음과 같습니다.
<span class="txt_profile">준호씨</span>
<div>
<a href="https://www.youtube.com/user/TheWBP" target="_blank">
<img alt="" aria-hidden="true" data-ytimg="1" height="48" onload=";window.__ytRIL && __ytRIL(this)" src="https://yt3.ggpht.com/ytc/AAUvwnhgdduupt7g-TAoWTUf8qD3I9SjvWiaVgMiRCdRQ4E=s48-c-k-c0xffffffff-no-rj-mo" width="48"
style="border-radius: 100%">
</a>
<br>
<script src="https://apis.google.com/js/platform.js"></script>
<div class="g-ytsubscribe" data-channel="TheWBP" data-layout="default" data-count="default"></div>
</div>
<div>
<a href="https://www.youtube.com/channel/UCNtjpkrBeU_Z46BoGrzCFgQ" target="_blank">
<img alt="" aria-hidden="true" data-ytimg="1" height="48" onload=";window.__ytRIL && __ytRIL(this)" src="https://yt3.ggpht.com/ytc/AAUvwnh_0UJgtao3_Fo6js5AvuEZ5nxfsI9ID2MiVzDw=s48-c-k-c0xffffffff-no-rj-mo" width="48"
style="border-radius: 100%">
</a>
<br>
<script src="https://apis.google.com/js/platform.js"></script>
<div class="g-ytsubscribe" data-channelid="UCNtjpkrBeU_Z46BoGrzCFgQ" data-layout="default" data-count="default"></div>
</div>
오랜만에 블로그를 조금 수정해 보았습니다. 블로그를 좀 더 예쁘게 꾸며 보고 싶지만 고치면 고칠수록 더 지저분 해지는 거 같습니다 ^^;
그러고 보니 티스토리 블로그 스킨들이 좀 추가되었던 거 같은데요.

오랜만에 새로 나온 스킨으로 갈아 타 볼까 싶습니다.
sus
ed
'IT이야기' 카테고리의 다른 글
| MLT-D111S 토너 구입. 삼성 M2026 프린터용 (0) | 2020.12.01 |
|---|---|
| Confluence Wiki 목차를 우측 상단에 떠 다니게 만들기 (8) | 2020.11.23 |
| 현재 위치 기준으로 디렉터리들의 모든 하위디렉터리의 파일 개수 확인 하기. inode full을 해결하자 (0) | 2020.09.22 |
| 아이폰 정품 케이블이 5,100원? 저렴한 정품 라이트닝 케이블 구입하기 (0) | 2020.09.19 |
| 큰맘먹고 지른 링크시스 벨롭 Wifi 6 공유기 MX5300. 무려 499,000원! (1) | 2020.09.17 |




