준호씨의 블로그
Confluence Wiki 목차를 우측 상단에 떠 다니게 만들기 본문

개인적으로 좋아하는 위키가 아틀라시안의 컨플루언스 위키입니다. 편집도 편리하고 트리 형태로 문서를 관리할 수 있습니다.
저는 항상 문서를 쓸 때 위에 목차부터 만들고 시작하는 편인데요.
{panel} 만들고 안에다가 {toc}로 목차를 생성합니다.
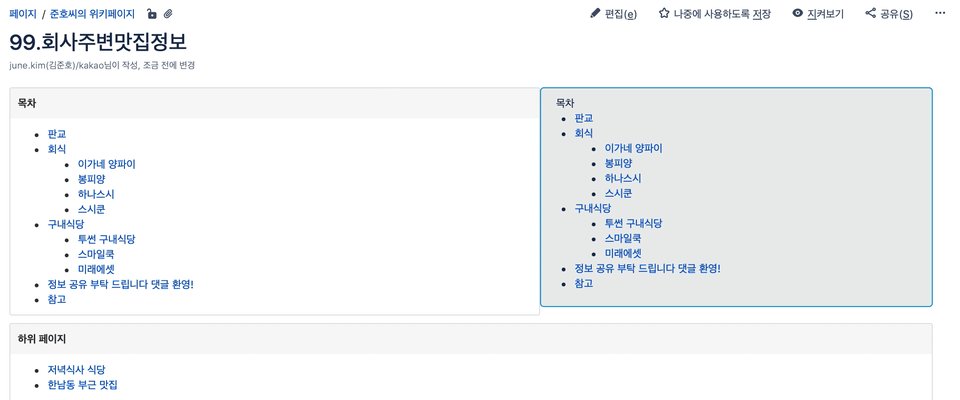
그런데 목차가 화면 상단에 고정되어 있다 보니 문서가 길어지면 아래쪽에서 내용을 보다가 다른 곳으로 이동하려면 맨 위로 올라왔다가 다시 이동해야 되는 번거로움이 있습니다.
그래서 아예 목차가 같이 따라다니면 좋겠다 싶어서 만들어 보았습니다.
사실 이런 기능을 제공하는 매크로(플러그인)들도 있는 거 같은데요.
marketplace.atlassian.com/apps/1221271/easy-heading-macro-for-confluence?hosting=server&tab=overview
Easy Heading Macro for Confluence
Confluence Macro plugin to provide you the floating Table of Content
marketplace.atlassian.com

다만 이 매크로는 아틀라시안 공식 플러그인도 아니다 보니 회사에서 잘 설치해 주지 않습니다.
그래서 직접 css를 적용해서 떠 다니는 목차를 만들어 보았습니다.
css를 설정하려면 좌측 하단의 기어 버튼을 눌러서 공간 도구 -> 모양새로 이동합니다.

공간 도구 -> 모양새 -> 스타일시트로 이동해서 css를 적용합니다.

제가 적용한 css는 아래와 같습니다.
community.atlassian.com/t5/Confluence-questions/Floating-table-of-contents-without-addons/qaq-p/1102910 의 내용을 일부 참고했습니다.
.toc-float {
position: -webkit-sticky; /* 사파리 브라우저 지원 */
position: sticky;
top: 100px;
width: 500px;
float: right;
z-index: 1;
background: rgba(229, 232, 232, 0.80);
padding: 10px 15px 20px 5px;
border: 1px solid #0096d6;
border-radius: 5px;
}
.toc-float:before {
content: "목차";
padding-left: 15px;
}position: sticky를 이용했습니다. 오른쪽에 떠 다니도록 했고 z-index는 1을 주어서 글에 가려지지 않도록 했습니다. 배경색에는 약간의 투명도를 주어서 목차가 내용을 가리더라도 잘 보면 보일 수 있도록 했고요.
border-radius를 주어서 살짝 둥근 모서리를 갖도록 했습니다.
그리고 그냥 네모 상자에 목차가 나오는 게 허전해서 "목차"라는 글자로 뜨도록 했습니다.
이제 목초 매크로 편집으로 들어가서 스크롤을 내리면 CSS 클래스 이름을 지정합니다. toc-float이라고 넣어줍니다.

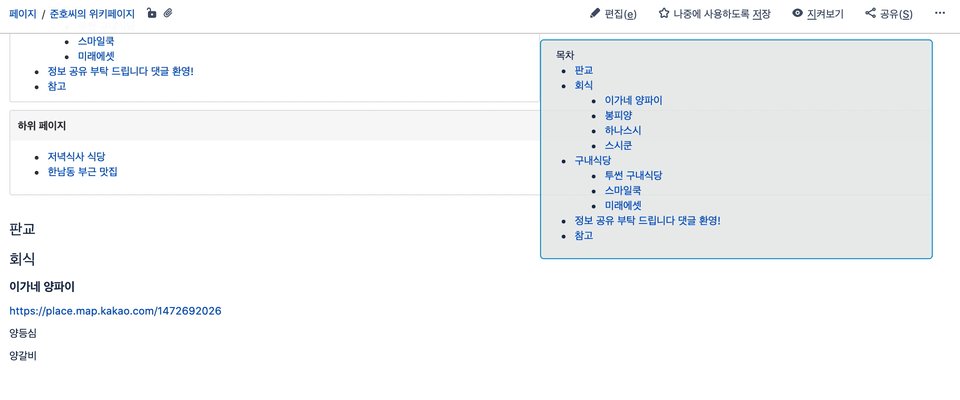
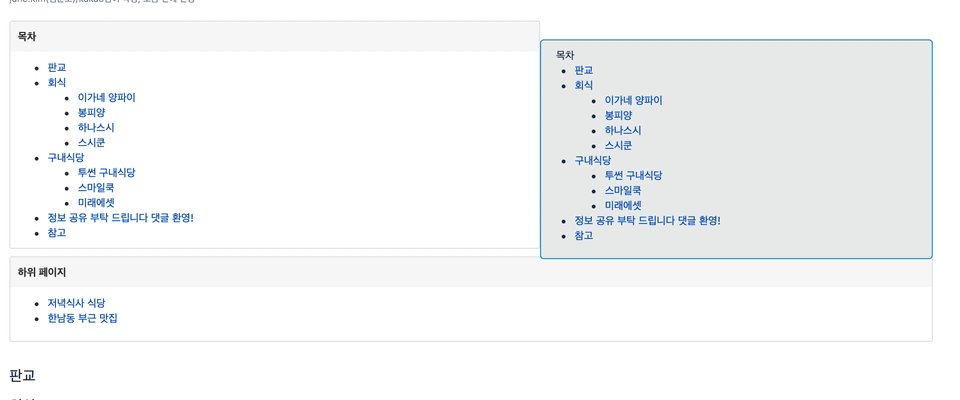
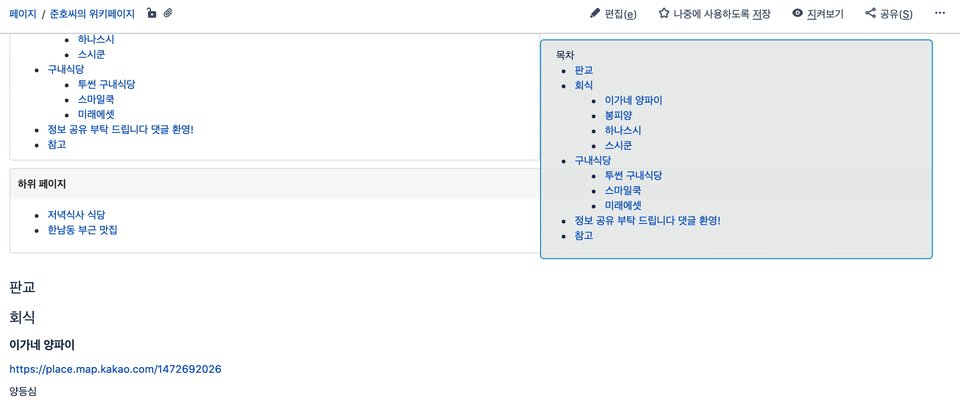
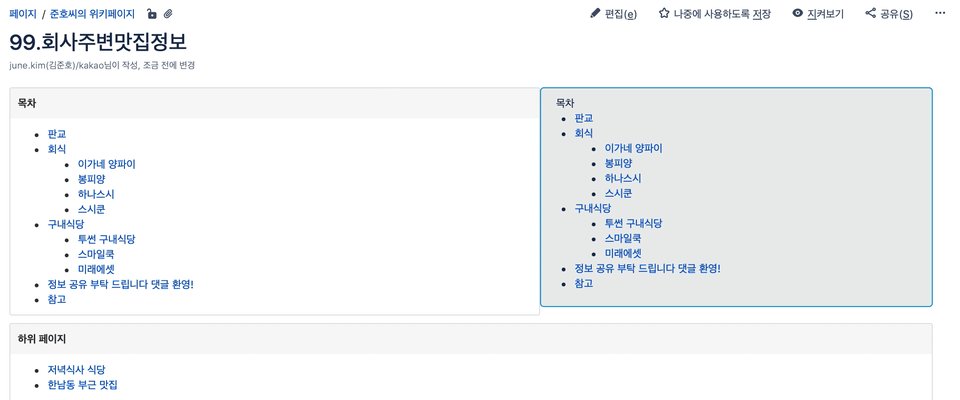
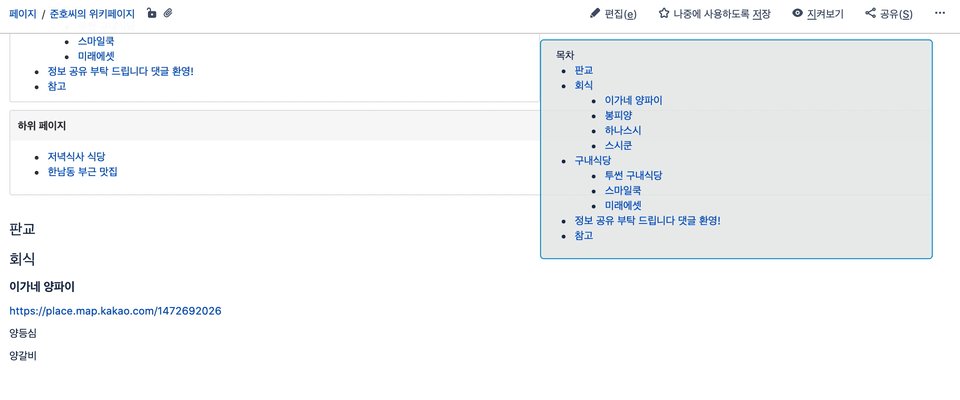
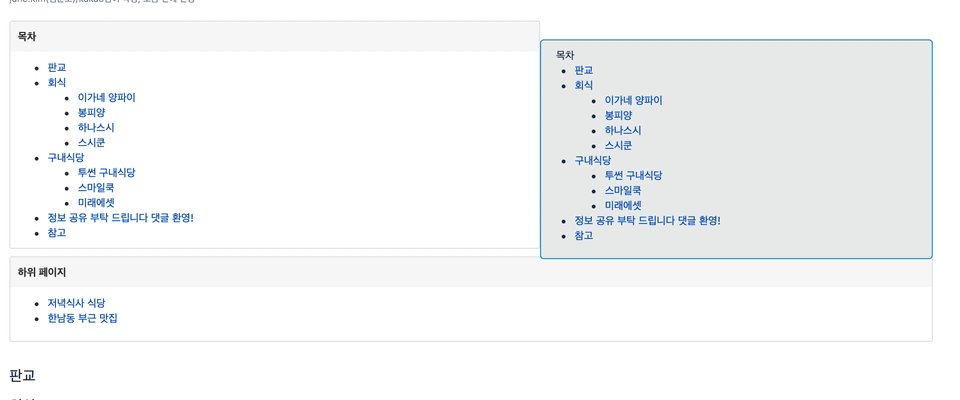
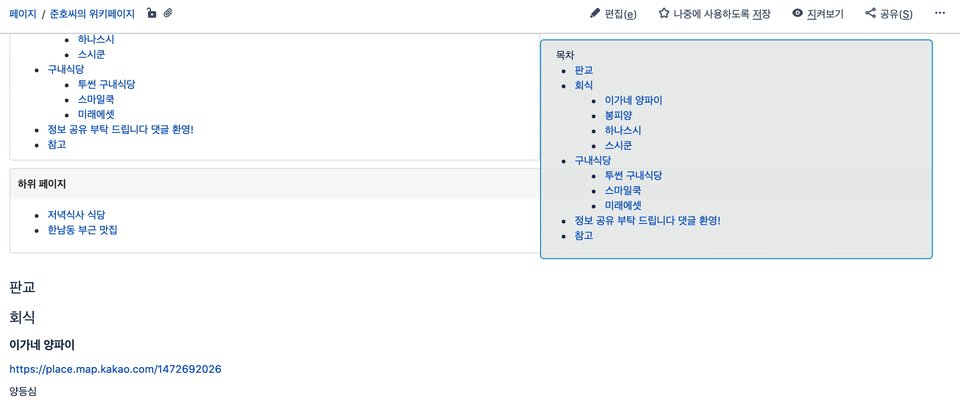
다시 완성된 모습을 볼까요?

이제 내용이 길어져도 목차를 손쉽게 확인할 수 있습니다 :)
목차를 접는 기능도 넣어 봐도 괜찮을 거 같네요.
'IT이야기' 카테고리의 다른 글
| 메타버스의 시대가 온다. The metaverse is coming. (0) | 2020.12.27 |
|---|---|
| MLT-D111S 토너 구입. 삼성 M2026 프린터용 (0) | 2020.12.01 |
| 블로그에 유튜브 구독 버튼 수정 및 추가. 구독 버튼 두 개 달기. 채널 이미지도 추가 (0) | 2020.11.20 |
| 현재 위치 기준으로 디렉터리들의 모든 하위디렉터리의 파일 개수 확인 하기. inode full을 해결하자 (0) | 2020.09.22 |
| 아이폰 정품 케이블이 5,100원? 저렴한 정품 라이트닝 케이블 구입하기 (0) | 2020.09.19 |




